Common UX Standards Group
- The main goal of this team was to create and help implement an overall User Centered Design Standards on a global scale
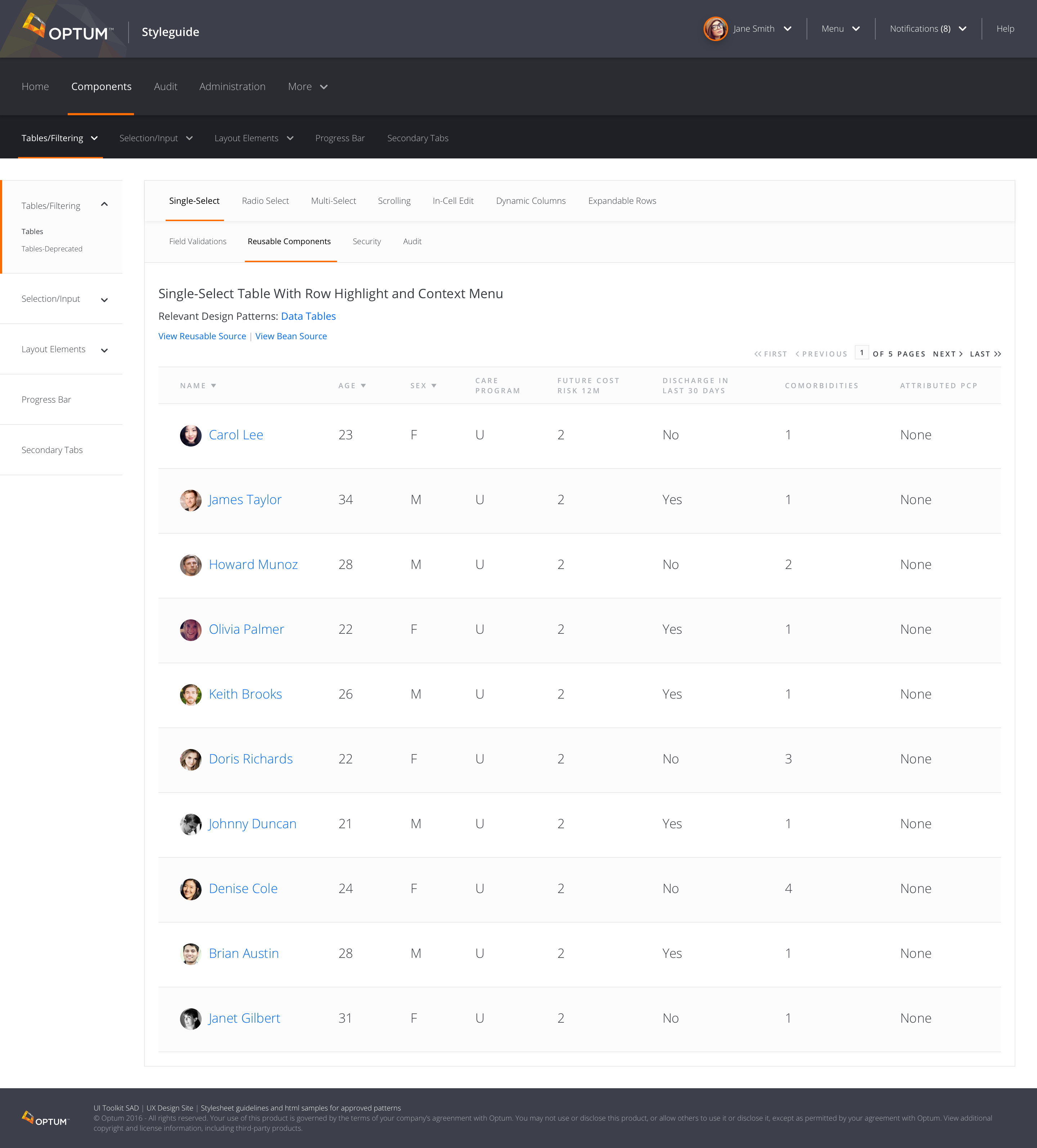
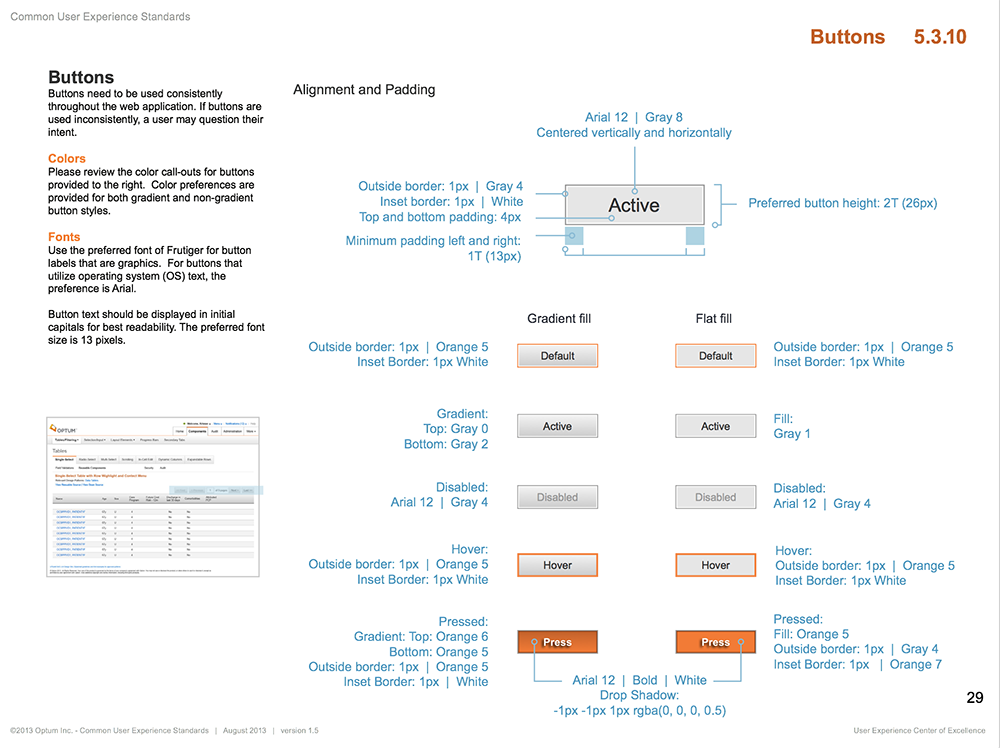
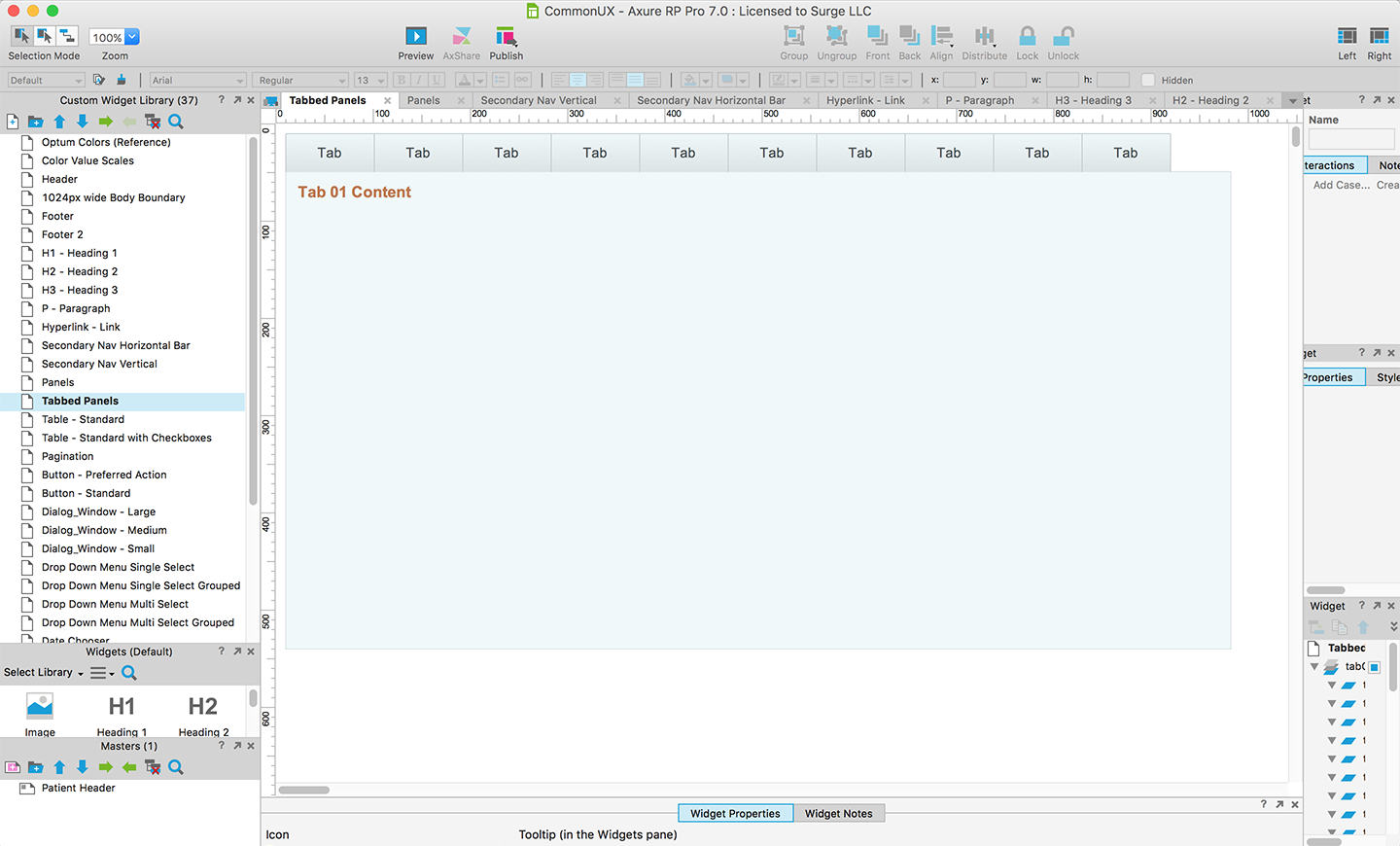
- Axure Library: One of my main tasks was to design a detailed UI Library that was easy to use and users could simply drag and drop elements on to there canvas. The ideal users that we were focusing on: designers, product managers, product owners, producers and software developers.
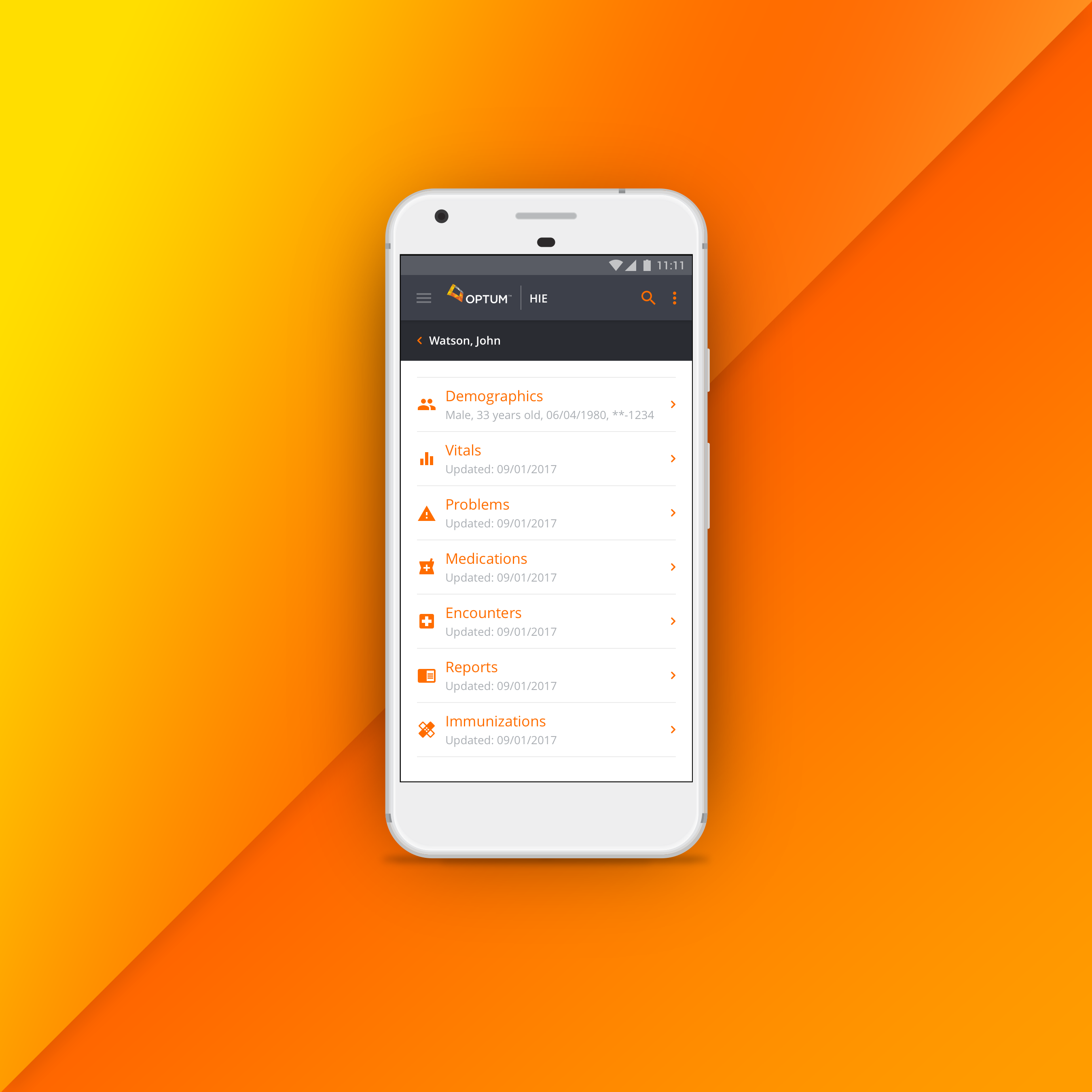
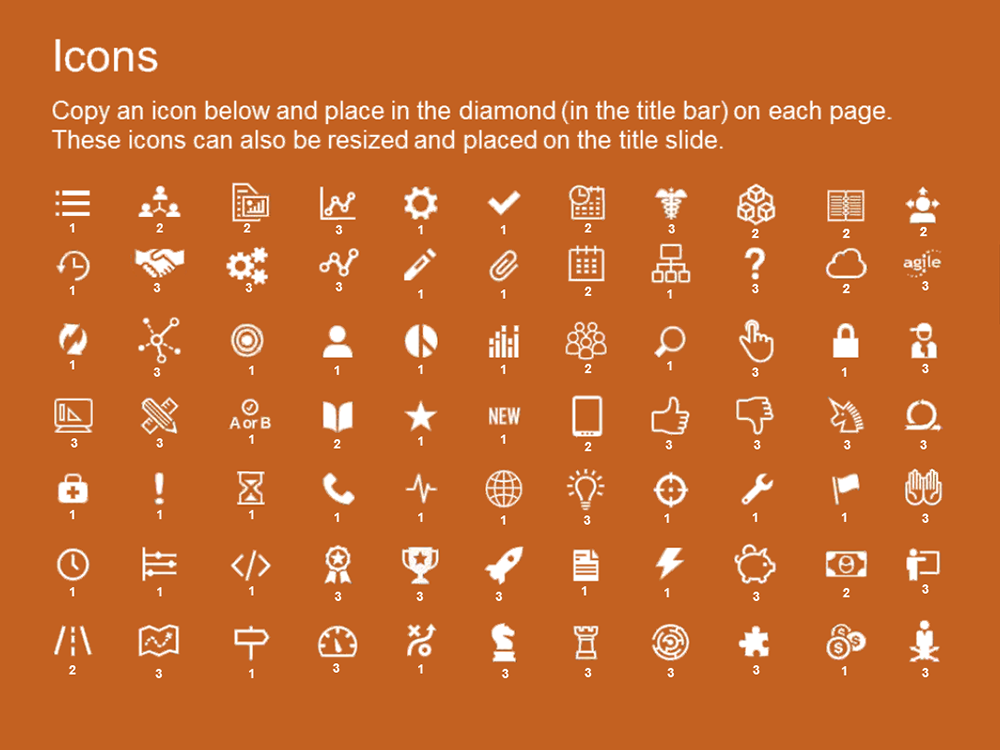
- Icon Library: Created and managed a large vast library of icons. I would have to create each and every icon by hand as an original art form. The process was long because this was a heavily feedback-focused task. Meaning that the icon had to represent the ideal subject at hand.
- Process: We would meet with the Design Council every 2 weeks. This would consist of designers, product owners, senior managers and directors. They would then bring forward a particular task/issue that they would like us to work on. Some of these tasks could be a new feature, a new process, new interaction or a new icon that is required to complete their application.
- After a certain new future feature had been requested, then it would be assigned to me. I would have to start doing research on this new feature, whether it was a new overall layout, table, icon, header, etc. My research and competitive analysis will consist of looking at other UI Guidelines from large software companies like Apple, Microsoft, Salesforce and many others. I would then collect all of my findings, write a report and then present it to my team for further discussion and critique.
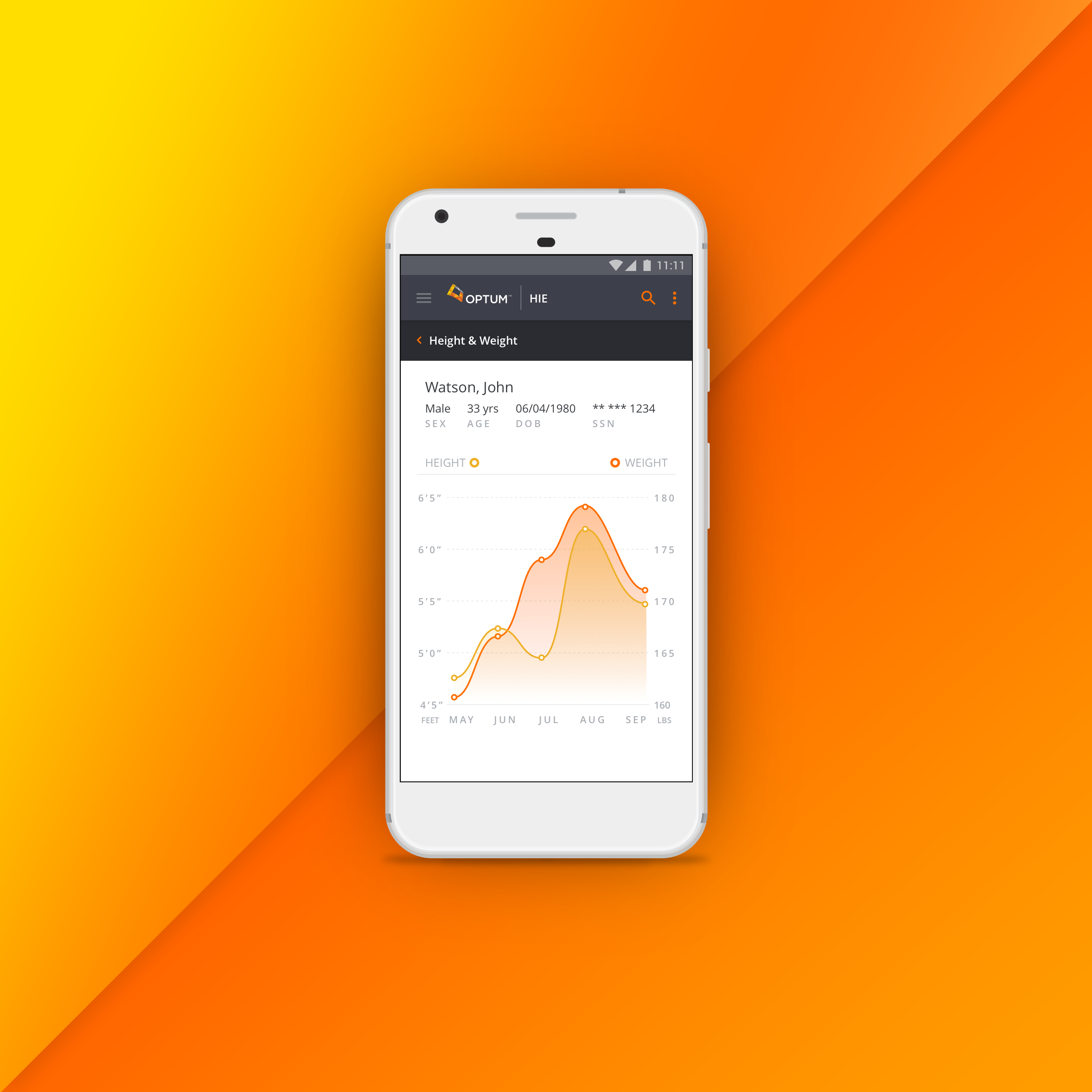
- Being that we were a Healthcare company we would have to follow the rigorous design guidelines from AA and AAA color standards to accommodate color blindness, to referencing the US Department of Transportation road signs division in order to make and create the correct universal icon designs. We implemented all user-centered design standards like: color blindness, blind, AA, AAA standards, Section 508 Accessibility standards, Web Content Accessibility Guidelines 2.0 WCAG.
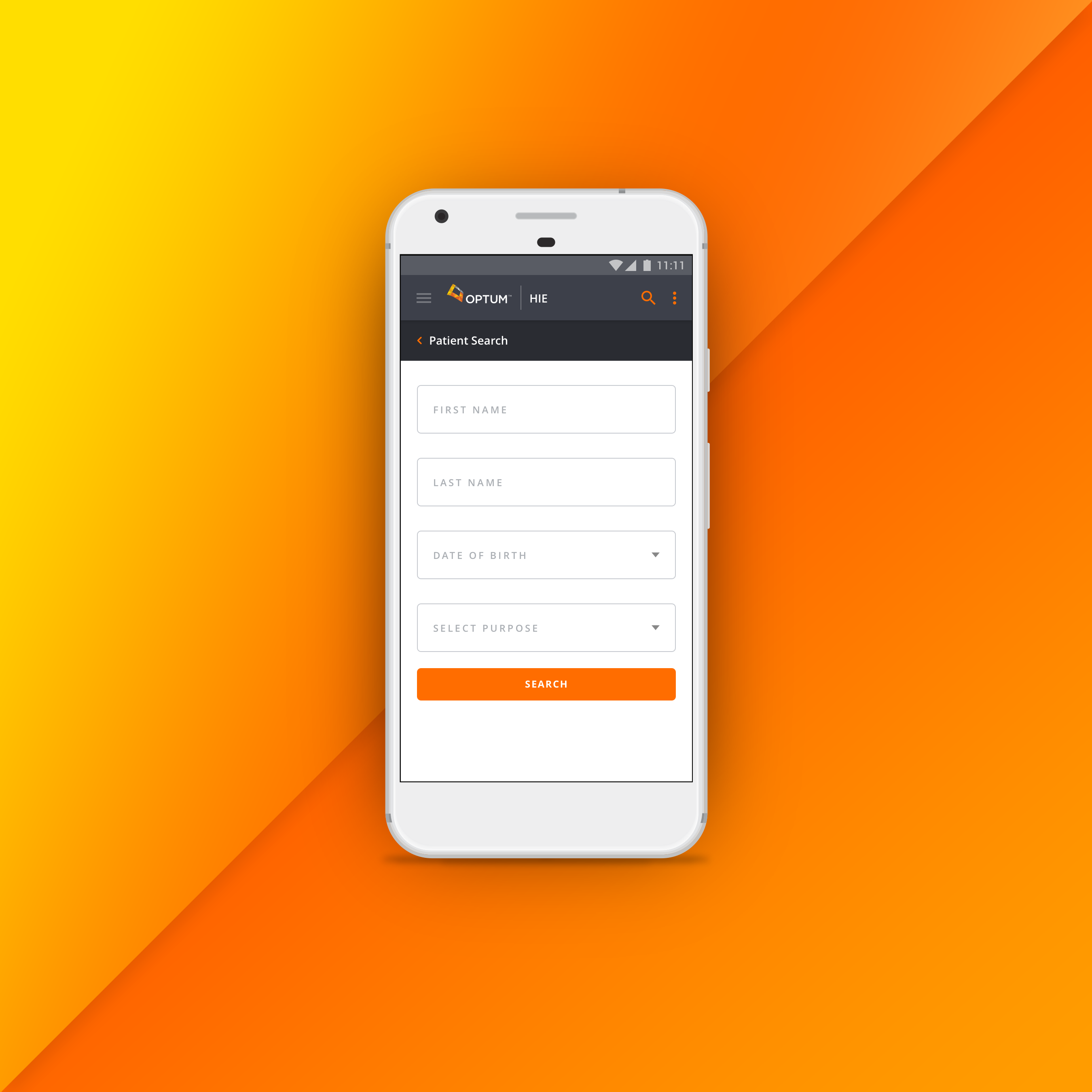
- UI Toolkit: In addition to our group we also worked with the UI Toolkit team, there job was to develop everything we would design which will then make it easy to the development team to grab or copy and paste the code. Think of it as similar to Bootstrap, Foundation, WordPress.
Tools:
Sketch, InVision, Zeplin, Axure, Photoshop, Illustrator,